
PageSpeed Insightsに従っても高速にはならない
真の原因を発見しなければ「治療」はできない
2016年10月31日
2019年10月13日更新
著者: 竹洞 陽一郎
日本だけ盛り上がるGoogle PageSpeed Insights
Webページの表示速度の高速化のために何をすべきかをチェックできる診断ツールとして、日本ではGoogleのPageSpeed Insightsがよく話題になります。
Googleで、言語を英語にして「PageSpeed Insights」と入力して検索しても、殆どビジネスで利用している人達のブログが表示されない事を不思議に思いませんか?
実は、海外の企業のWebマスターや、インフラのエンジニア、フロントエンドエンジニアは、PageSpeed Insightsを使いません。
(本業でパフォーマンスエンジニアをやっていない人達は使っていますが…)
海外で、Webパフォーマンスに取り組んでいるエンジニアの間で使われるのは、Synthetic Monitoring(合成監視)やReal User Monitoring(実ユーザ監視)です。
- Synthetic Monitoring(合成監視)
-
統計的品質管理の基礎となる、フィッシャー三原則に基づいた、原因調査のための計測手法。
サーバ側から能動的に対象Webサイトにアクセスすることで、Webパフォーマンスについての生成させたデータ(synthetic data:合成データ)を得る。
分析しやすいように計測マシンのスペックや、回線帯域、OSやブラウザなどの環境の統一を行い、影響を及ぼす説明変数を限定させて、目的変数(表示速度)との因果関係を確定させる。 - Real User Monitoring(実ユーザ監視)
-
Synthetic Monitoringは能動的にWebパフォーマンスのデータを生成させるのに対して、Real User Monitoringは実際のユーザが体験したWebパフォーマンス(実データ)を得る。
リアルなユーザ体験を可視化できるが、目的変数(表示速度)を決定する説明変数が多岐にわたる観測データであり、変数の固定化などの実験介入が出来ない。
現状を把握し、高速化や接続の安定性などを、どのページ、どのISP、どの国や市町村、どのブラウザや端末をターゲットに行うべきかの指標を得るのに使う。
海外の大規模なアクセスのあるWebサイトでは、Real User Monitoringのデータを元に高速化に取り組むべき箇所を特定し、Synthetic Monitoringでの計測を行い、原因を特定して、高速化を行うという手法が一般的です。
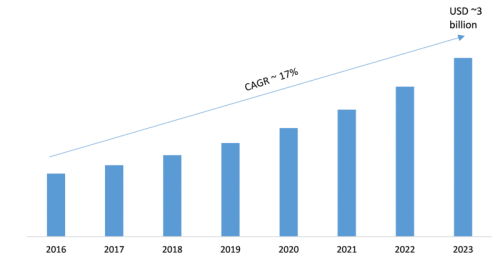
ロイターのレポートによると、Synthetic Monitoringの市場は、年17%の伸び率で、2023年には30億ドル(3000億円)市場になると見込まれています。

(出典:ロイター Synthetic Monitoring Market Analysis 2023: Key Findings, Regional Analysis, Key Players Profiles and Future Prospects)
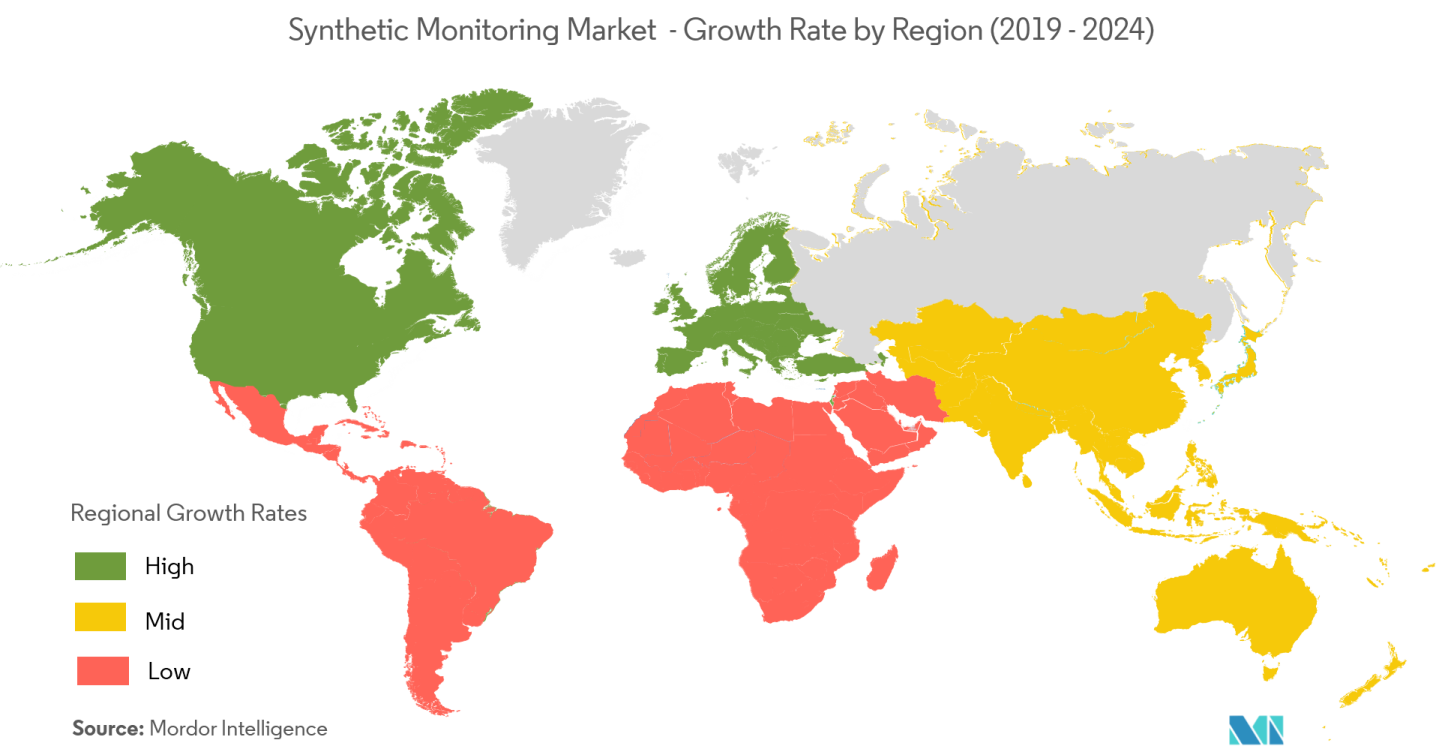
世界の地域毎の伸び率を見ると、日本はまだまだ遅れている事が分かります。

(出典:Mordor Intelligence SYNTHETIC MONITORING MARKET - GROWTH, TRENDS, AND FORECAST (2019 - 2024))
そもそもPageSpeed Insightsとは何か?
GoogleのPageSpeed Insightsは、そもそもどのような原理で診断するのでしょうか?
診断ツールの生みの親、スティーブ・サウダーズ氏
PageSpeed Insightsを作り上げたのは、オライリーの「ハイパフォーマンスWebサイト」「続ハイパフォーマンスWebサイト」の著者として有名なスティーブ・サウダーズ氏です。
彼は、Yahoo!のパフォーマンスエンジニアとして2000年〜2007年まで7年間在籍し、その間のパフォーマンス改善のベストプラクティスを書籍に纏めたものが上記の本です。


そのベストプラクティスに基づいた診断ツールとして、最初に世に出たのはYSlowです。

その後、スティーブ・サウダーズ氏は、Googleへと移ります。
2008年1月から2014年3月まで、Googleのヘッドパフォーマンスエンジニアとして在籍し、YSlowと同様のベストプラクティスベースの診断ツールを作り上げます。
それが、2010年に発表されたPageSpeed Insightsなのです。
ちなみに、スティーブ・サウダーズ氏は、この間に、オライリーのCEOであるティム・オライリーと直談判して、Webパフォーマンスと運用のカンファレンス「Velocity」のスポンサー支援を受けます。
(現在は、「DevOpsとWebパフォーマンス」と副題が変わっています。)
その後、スティーブ・サウダーズ氏は、2014年3月から2015年5月までの1年、第2世代CDNのFastlyでチーフパフォマンスオフィサーとして仕事をし、2015年5月からWebパフォーマンス計測会社SpeedCurveを立ち上げています。
ベストプラクティスベースの診断では、何が問題なのか?
ベストプラクティスベースの診断の何が問題なのか?
それは、実際の問題の原因を調べていない点にあります。
例えて云うならば、「咳や鼻水が酷く、風邪を引いていると思われる場合は、暖かくして、ビタミンCをたっぷり摂りましょう。」と言ってるのと変わらないという事です。
暖かくして過ごす事も、ビタミンCを摂る事も、健康に良いのは確かでしょうけど、それで咳や鼻水が止まって快復するかどうかは、保証されません。
ベストプラクティスとは?
PageSpeed Insightsのベストプラクティスとは、表示速度の遅延要因の共通項に対して、共通の解決策を集めたものです。

その診断ルールは、「PageSpeed Insightsのルール」というページに記載してあります。
速度に関するルール
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソースを圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- 見える範囲のコンテンツを優先する
- レンダリングを妨げる JavaScript を削除する
- 非同期スクリプトを使用する
操作性に関するルール
- プラグインを使用しない
- ビューポートを設定する
- コンテンツのサイズをビューポートに合わせる
- タップ ターゲットのサイズを適切に調整する
- 読みやすいフォント サイズを使用する
何故、ベストプラクティスではダメなのか?
何故、このベストプラクティスではダメかというと、上述したとおり、実際の問題の原因を調べていないからです。
「あの人はあれで治ったから」と当てずっぽうで病気を治療するようなものです。
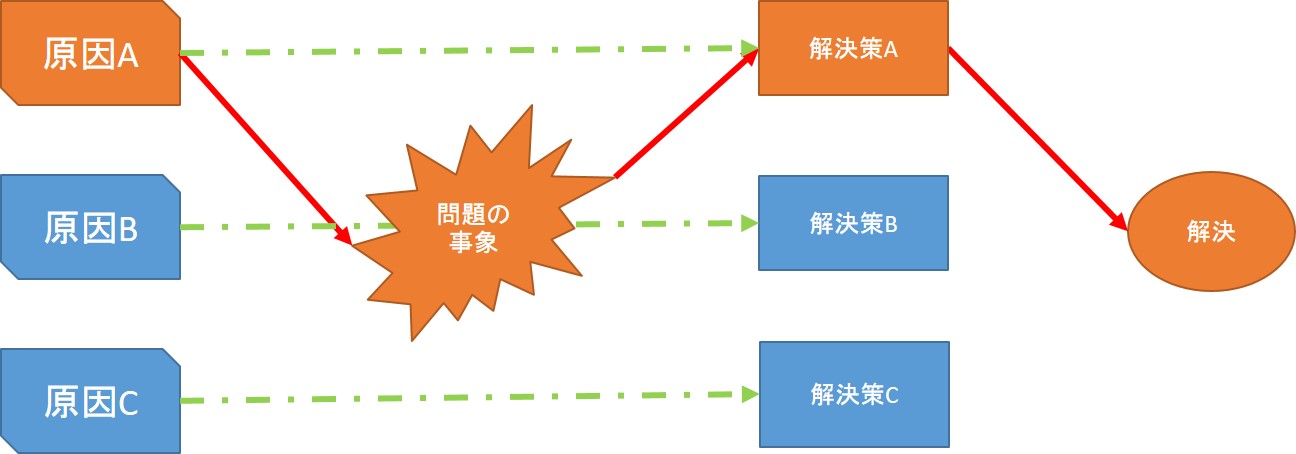
問題の事象は共通であっても、その背景にある原因が異なれば、解決策は異なります。

例えば、画像に関するルールとしては、「圧縮を有効にする」と「画像を最適化する」というものがあります。
しかし、それで高速化に至ることは殆どありません。
画像配信の高速化には、画像を圧縮配信すること、最適化して配信する事は確かに役立ちます。
しかし、画像配信の遅延の根本的な理由は、ハードウェアやサーバ設計、インフラ設計に起因しているのです。
サーバやインフラ設計を確認して、ディスクのアクセス状況などを確認して、もしくはWebブラウザ側での画像処理に絡む処理を確認し、真の原因を見つけ出さなければ、完治できないのです。
私が過去に改善してきた事例では、画像の遅延の要因は、以下の事例があります。
- Windows ServerをWebサーバとして使用していて、ディスクパーティションの8割以上を使っていて、ディスクアクセスが遅くなっていた
- NASから画像配信をしていて、NFS(Network File System)マウントでサーバに接続しており、NFSのパフォーマンスの悪さで遅延していた
- PHPでの動的ページ生成処理で使用するハードディスクと、画像配信のハードディスクが同じで、ディスクのアクセス競合を起こし、HTMLも画像も遅延していた
- スマートフォンサイトで、ページ容量が数MBあって、物理的に高速に配信を終えられない
- 画像に紐づいたJavaScriptの処理があり、そのJavaScriptの処理によって遅延していた
- 画像の最適化を自動で行っており、その動的な最適化の処理時間によって遅延していた
一見、風邪の症状に見える、咳や鼻水も、原因が異なれば、治療方法が変わります。
そして、万が一、重い病気であったならば、死に至る可能性もあるわけです。
ビジネスの場合は、売上に影響が及びます。
具体的には名前を出しませんが、表示速度をきちんと計測して管理する事を軽視して、かつてはECサイト売上ランキングで上位10位内だったのに、赤字転落したり、売上が下がってランキングが下がり続けているオンラインショッピングサイトは相当数あります。
きちんと表示速度を計測して取り組んでいる企業は、売り上げが順調に伸びて、年を経るごとにランキング上位へと移行しています。
機会損失の撲滅の重要性
Webページの表示速度の遅延は、機会損失です。
セブン−イレブンの鈴木元会長が「商売の創造」という著書で以下のように書いています。
いまは、お客様は自分がほしい単品を目当てに買い物をするようになっています。
お目当ての商品が品切れを起こしていれば、他のものはなにも買わずに帰ってしまいます。
お客様のニーズに合わないものは代替品としても売れないから、当然、値下げロスや廃棄ロスが増えます。
これと同様に、お客様は、今見たいページがあるからWebサイトに来ているわけで、お目当てのページが表示されなければ、そのまま去って、別のサイトに行ってしまうのです。
つまり、遅いサイトは、お客様のニーズに合わず、遅いサイトには二度とこない確率が50%近くあるため、そのサイトやページに投じた費用の「廃棄ロス」が大きくなるのです。
実際に計測する事の重要性
「いやぁ、そうは言ったって、GoogleがPageSpeed Insightsを勧めているし、海外でも使われてるでしょう」と思われる方もいるでしょう。
Velocityでも、WebPerf Meet upでも、海外のWebパフォーマンスコミュニティなど、海外のパフォーマンスエンジニアが集まる場所に行って、PageSpeed Insightsについて訊いてみると良いです。
そうすれば、日本だけが異常な状態なのだと気づけます。
GoogleのPageSpeed Insightsは、確かに2010年に登場したときは、それなりに話題になりました。
しかし、欧米では、Webサイトの表示速度を計測するのが当たり前なので、パフォーマンスエンジニアは参考程度に見ていた程度で、その後下火になりました。
もうアメリカやヨーロッパでは、ベストプラクティスベースの改善は「終わった話」なのです。
「ハイパフォーマンスWebサイト」を読むと、あの14のルールそのものも、IBM Page Detailerや、Gomez (現Dynatrace)の計測サービスを使って検証したと書いてあります。
そして、何より、スティーブ・サウダーズ氏自身は、もうベストプラクティスを使っていません。
自分でWebパフォーマンス計測の会社を立ち上げました。
これには裏話があって、私がKeynote Systems(現Dynatrace)在職中の2013年に、スティーブ・サウダーズ氏が、VelocityのKeynoteのブースに来ました。
私の上司と話をして、様々な計測データを見せてもらって、サードパーティコンテンツの遅延に驚き、定常計測の重要に気づきました。
それが、彼がWebパフォーマンスの定常計測の会社を立ち上げるきっかけになったと思います。
私達は、Webの配信品質管理について、欧米レベルに早く追いつく必要があると思います。
その最初の一歩は、欧米の企業がやっているように、品質管理の基礎、きちんと計測して実際の表示速度に関する数値を得る事です。
