
新しいモバイルサイト表示速度の業界指標
モバイルサイトに「遅延」は許されない
2017年3月1日
著者: 竹洞 陽一郎
2017年2月、Googleのthink with Googleというデータ分析に基づく知見を公開しているサイトに「Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed」(モバイルページの速度の新しい業界指標にどのくらいあなたは近づいているのかを知ろう)という記事が公開されました。
この記事の出だしは、以下のような文章で始まります。
Consumers are more demanding than ever before.
And marketers who are able to deliver fast, frictionless experiences will reap the benefits.
Global Product Lead Daniel An set out to help marketers better understand how various industry sectors are performing when it comes to mobile page speed.消費者は、かつて無い程に、要求が厳しくなっています。
素早く、足止めさせない体験を提供できるマーケティング担当者は、その恩恵を受けています。
グローバルプロダクトリードのダニエル・アンは、各業界毎のモバイルサイトのページ速度について、マーケティング担当者が、より理解できるように試みました。
53%のユーザがモバイルサイトのページ読込に3秒以上掛かると離脱するのに、平均読込時間は22秒
モバイルサイトのページが平均で22秒掛かるというのは、Google ResearchとWebpagetest.orgの調査に依るものです。
全世界のモバイルサイトの読込時間の調査概要
- 標本
- 全世界のFortune 1000社と中小企業の、90万以上のモバイルサイトの標本から得ています。
- 端末プロファイル
- ChromeでNexus 5をエミュレート
- 回線速度
- ダウンロード帯域が、1.6Mbps、ラウンドトリップ時間(RTT)が300ms。世界の3G接続の典型的な速度をエミュレート
- 端末ハードウェア性能
- EC2 のm3.mediumインスタンスを利用。2017年1月現在のスマートフォンのハイエンドモデル相当のパフォーマンスだそうです。
実際はもっと遅いモバイルサイト
表示速度の専門家である私としては、このエミュレート回線が曲者だと指摘します。
このエミュレート回線は、パケットロスがエミュレートされていません。
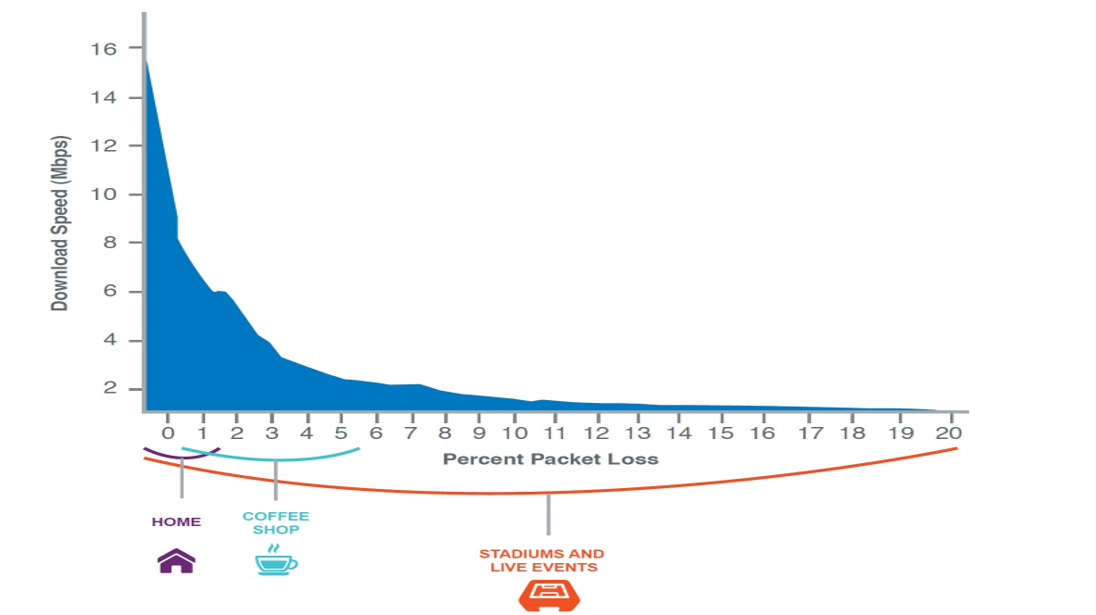
通常、一般的に、携帯網においては、大体5〜25%のパケットロスが発生します。
これは、携帯通信が電波を使うという仕組みから発生するものです。
パケッロスは、割合が小さくても、大きな遅延を引き起こします。
典型的なパケットロスにおいては、1〜5%のパケットロスが、50〜90%の速度遅延を齎します。
TCP/IPの仕組みで、パケットロスが検出されて再送要求が出た場合に、ウィンドウサイズ(一度に送受信できるデータ量)を縮小するからです。
パケットロスが発生する毎に、帯域幅は一旦縮小されるのです。

ですから、実際は、モバイルWebサイトの読込時間平均は、22秒どころの話ではない、という事になります。
読込時間と離脱率の関係の調査概要
53%のユーザがモバイルサイトのページ読込に3秒以上掛かると離脱するそうです。
これは、2016年5月にGoogleが調査したデータ分析の結果だそうです。
全世界のモバイルWebサイトの内、Google Analyticsでベンチマークデータを共有することを選択しているところから、3,700の標本を抜き出したデータが使われています。
これは、私も納得の結果です。
SpelldataがWebパフォーマンスチューニングサービスで表示完了を1秒まで高速化したWebサイトは、直帰率が30%ぐらいまで下がっています。
Webトラフィックの半分以上がモバイルなのに、デスクトップよりコンバージョン率が低い
2016年第1四半期の米国のGoogle Analyticsのデータでは、Webトラフィックの半分以上がスマートフォン経由であるそうです。
2016年4月の米国の小売業者のGoogle AnalyticsのデータからGoogleが調べたところによると、スマートフォンからのアクセスは、デスクトップのアクセスよりもコンバージョン率が低いそうです。
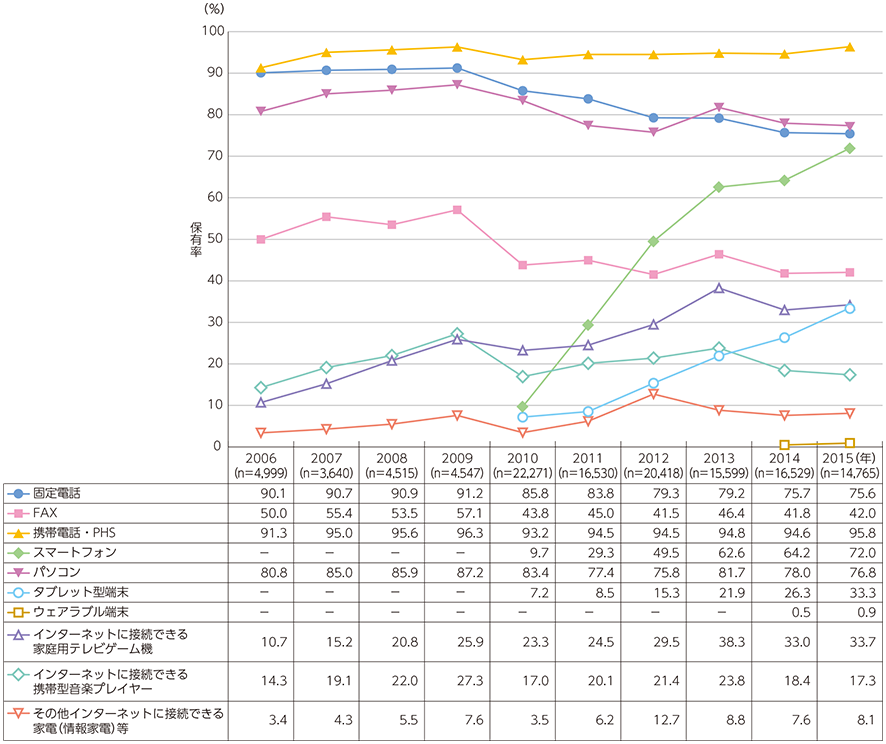
総務省の平成28年版「情報通信白書」のデータによると、日本におけるスマートフォンの普及率は、72.0%となっています。
PCの普及率が、76.8%であることを考えると、ほぼ同等の普及率と言えます。
従って、日本においても、スマートフォン経由のアクセスが半数ぐらいあることが推定されます。

実際のところ、Spelldataが高速化や改善に関与したサイトの全てで、スマートフォンでのアクセスは50%以上を超えています。
もしも、スマートフォンのアクセスのコンバージョン率が、デスクトップよりも低い場合は、速度遅延が原因かもしれません。
大半のモバイルサイトは遅く、そしてエレメントが多すぎて肥大化している
冒頭のGoogleとwebpagetest.orgが行ったテストでは、ページ容量もチェックしています。
分析した70%のページにおいて、画面にビジュアルコンテンツが表示されるまでに7秒近く掛かり、全てのビジュアルコンテンツが上から下まで表示されるまでに10秒以上掛かったというのです。
| ページ容量 | 全体における割合 |
|---|---|
| 1MB | 70% |
| 2MB | 36% |
| 4MB | 12% |
Spelldataの今までの計測データによると、4G携帯網であっても、1ページ200KB以内でなければ、95%の確率で3秒以内に配信する事は困難です。
1ページ300KBまで容量を増やすと、3秒以内に配信できる確率は75%へと激減します。
5Gへの期待、しかし実際のところは未知数
2020年開催の東京オリンピックに向けて、2017年から5G(第5世代)携帯網の実証実験が開始されます。
5Gは、現在の携帯網が抱えている問題を解決する画期的な仕様と言われています。
いくつかの技術を組み合わせて実現するのですが、その中でも、注目されるのが「スライス」という概念の仮想ネットワークです。
現在の携帯網では、基本的に、全ての端末が同じ仕組みの中で、通信を行います。
それが、5Gでは、同じ携帯網の物理的な仕組みであっても、端末の用途や種別によって分けられた仮想ネットワークを使用します。
以下のようなネットワークスライスが想定されています。
- 高速化モバイルブロードバンド(大容量通信)向けスライス
- 大量マシン型コミュニケーション(IoTなどの大規模端末接続)向けスライス
- 超信頼性・低遅延型(自動車自動運転用通信などの高速レイテンシ)向けスライス
5Gには、6〜100GHzにかけてのセンチ波、ミリ波の周波数の活用が検討されています。
従来の基地局とは異なる、壁に設置する多素子マルチアンテナが実装されます。
また大きな目玉として、モバイルエッジコンピューティングがあります。
無線アクセスのエッジ側にコンピューティングプラットフォームを持たせて、そこにアプリケーションをサポートする機能を実装することが検討されています。
しかし、理論と現実は必ず乖離します。
4Gの登場・移行の際も、かなりの鳴り物入りで宣伝されましたが、数値的には乖離しました。
ですから、実際にサービスが開始されて、計測してみるまでは、実際のところは分からないです。
5Gには期待が持てますが、過剰な期待は持たない方が、現状は良いと思います。
それに5Gが2020年にサービスを開始するとしても、それまでの3年間、手をこまねいていて、市場で生き残れる保証はどこにもありません。
今は、現状の4G回線で、如何に高速にモバイルサイトを配信できるかが重要です。
ディープラーニング(深層学習)が明らかにする遅延と直帰確率の関係
このGoogleの記事の中で興味深いのが、ディープラーニング(深層学習)を用いて検証した、遅延と直帰確率の関係です。
ディープラーニングとは、機械に、予めカテゴライズされたデータを大量に処理させて、特徴量を計算させることで、学習させて、後に自動判別ができるようにする仕組みです。
有名なところでは、Googleが開発したグーグル・ブレインが、猫の写真のデータを大量に処理させて、猫の特徴量を計算させることで、猫の概念を学習することに成功しました。
ですから、この記事にあるように、読込時間と直帰率のように、明確にカテゴライズされて指標化された数値データを計算させて、特徴を割り出すのは得意なのです。
2017年のGoogleと、RUM(Real User Monitoring)で有名なSOASTAの共同調査の結果、90%の予測精度で、以下のような結論に辿り着いたのです。
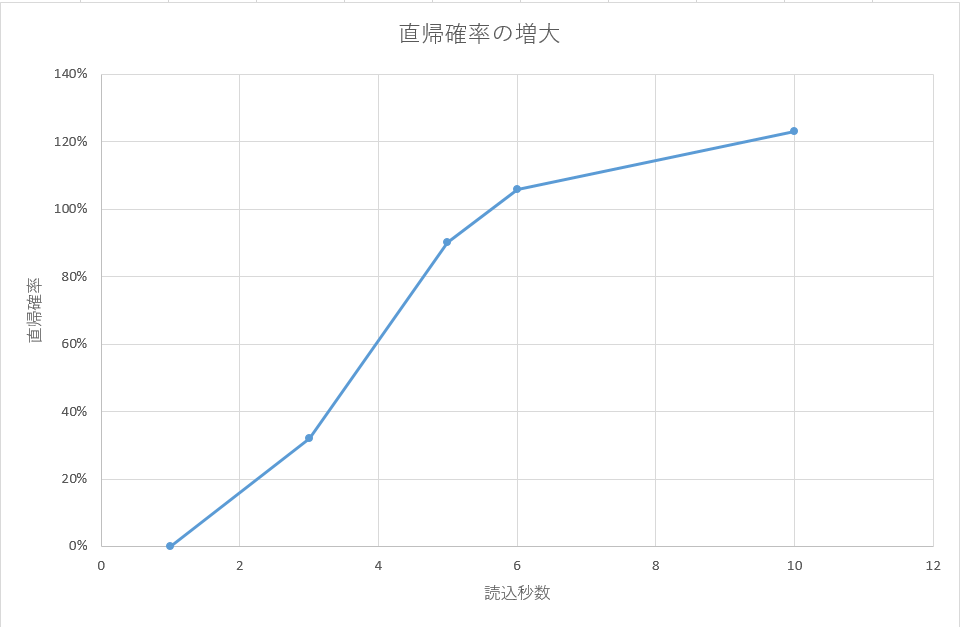
| 読込時間の遅延 | 直帰確率の上昇 |
|---|---|
| 1秒から3秒に遅延 | 32% |
| 1秒から5秒に遅延 | 90% |
| 1秒から6秒に遅延 | 106% |
| 1秒から10秒に遅延 | 123% |
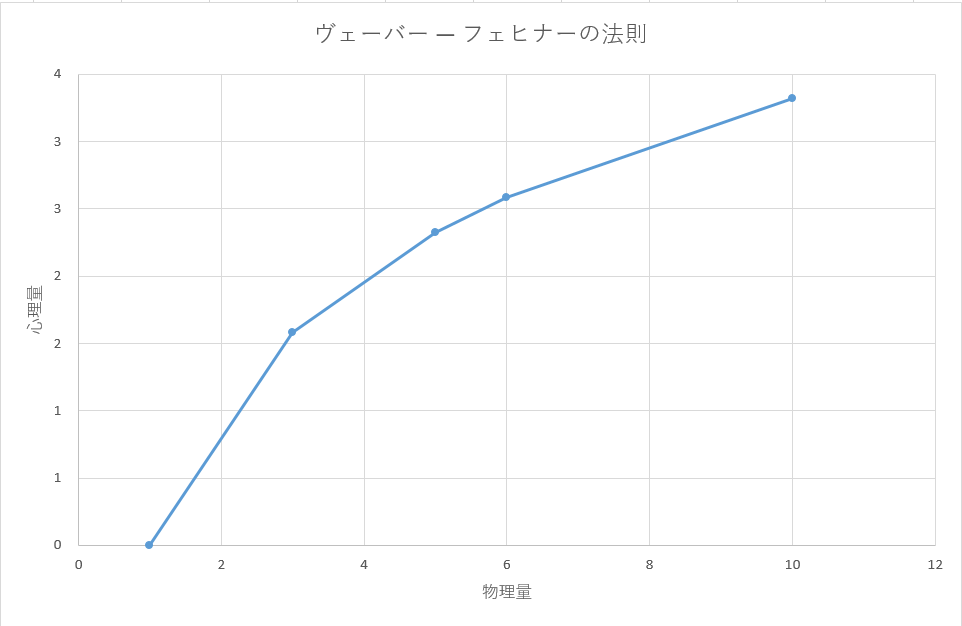
これをグラフにしてみると、以下のようになります。
おや、これは、どこかで見たことがありませんか?

実は、感覚に関する学問である、精神物理学の基本法則である「ヴェーバー−フェフナーの法則」のグラフに近似しているのです。

1860年に発表されたヴェーバー—フェフナーの法則が、157年後にディープラーニングで実証されるなんて、ワクワクします!
ヴェーバー教授と、そのお弟子さんのフェヒナー教授も、凄いですね!
「ヴェーバー—フェフナーの法則」は、以前よりWebパフォーマンスの講演で紹介していたので、私としても、何か自分の主張が証明されたような感じで、とても嬉しい調査結果です。
このGoogleとSOASTAの調査では、ページのエレメント(テキスト、タイトル、画像)の数が400から6,000に増えると、コンバージョン確率が95%低下するそうです。
このあたりは、情報品質のシグナル/ノイズ比と関係しますね。
ですから、日本の縦に長い、あれこれ画像や何やら入っているごちゃごちゃしているページは、コンバージョン率が低下するのも当然なのです。
まだ、Webサイトの高速化の効用が疑問ですか?
さて、皆さん、Googleは、ここまでデータでモバイルサイトの表示速度の重要性をデータで示しました。
まだ、躊躇しますか?
それでは、日本で、表示速度を重視されて、ビジネスを成功させている方をご紹介します。
クックパッドの創業者 佐野陽光氏
クックパッドの創業者である佐野さんは、非常に表示速度を重視しています。
従って、その姿勢は、社内のシステム関係にも、企業文化として根付いていて、社内にパフォーマンスチームがあります。
「クックパッドを作り上げた佐野陽光の事業哲学と技術論」を読まれると、表示速度をどのように重視しているのか、非常によく分かります。
ゾゾタウンの創業者 前澤友作氏
ゾゾタウンの創業者である前澤さんも、非常に表示速度を重視しています。
ゾゾタウンのシステム開発を初期に手伝っていらっしゃった方から、「前澤さんは表示速度にこだわってるから会ったら良いよ」と薦められました。
ゾゾタウンの方とお話したときは、定常的な計測をされていると伺いました。
高速化の効能についての具体的な事例については、現在、Spelldataで請け負っている高速化のプロジェクトが完了して、お客様で結果が出たら、随時、事例として公開したいと考えています。
表示速度を速くすることは、身なりを清潔にするのと同じ
「表示速度より、コンテンツや、広告や、機能が大事」というお客様が、ちょくちょくいらっしゃいます。
しかし、それは、「人間、外見より、中身が大事。多少、不潔でも、中身が良ければ…」と言っているのと同じです。
それは、社会で生きていくとき、それは通用しないですよね。
まずは、清潔感が大事です。
Webサイトにおいては、それが表示速度であることに気づいて頂けたらと切に願います。
