
Speed Indexとは何か?
顧客体験を「見える化」する更なる指標
2017年5月5日
著者: 竹洞 陽一郎
弊社で販売しているWebパフォーマンスの計測・監視サービスCatchpointの4月のアップデートに、Speed Indexの対応が入りました。
Speed Indexは、Googleが開発や計測サーバの展開を支援しているオープンソースのWebサイト計測Webpage Testに、2012年4月に追加された指標値です。
Webページがどれだけ迅速に表示されて、可視化されたかを表すもので、数値が小さい程、良い値となります。
従来の指標値
ダウンロード完了時間
Webパフォーマンスの指標値として、長年使用されてきたのは、ダウンロード完了時間です。
Webページを構成する全てのオブジェクトをダウンロードし終えた時間を以って、パフォーマンスの指標値としていました。
私が、Akamaiに勤め始めた2006年の当時は4秒ルールと言われていました。
それは、「ダウンロード完了時間が4秒以内に終わるべきである」という事を意味していました。
その後、私がAkamaiを辞める2009年には、「3秒ルール」と言われて、ダウンロード完了時間は3秒以内に終わるべきであると、1秒短くなっていました。
ダウンロード完了時間は、実質的には、表示速度の指標値としては、適切ではありません。
勿論、ダウンロード完了時間が速ければ速い程、表示速度が速くはなりますが、表示そのものを計測した指標値ではないです。
First Paint
この問題に最初に取り組んだのは、Microsoftです。
Microsoftは、1995年に世界で最初にWebパフォーマンスの計測サービスを開始したKeynote Systemsの大口顧客であり、計測について積極的に取り組んでいました。
2009年にリリースしたInternet Explorer8から、First Paintという指標値が取得できるAPIが組み込まれています。
ブラウザが、ブランクページではなくなった時点を判定して、その秒数を返します。
ただ、ブラウザ側で、実際に表示が開始されたかどうかを判定するわけではないので、ごく稀に、ブランクページの状態でも、First Paintの数値が記録される場合があります。
First Paintは、Keynote Systems(現Dynatrace)での計測を主に、長らく表示開始の指標値として使われてきています。
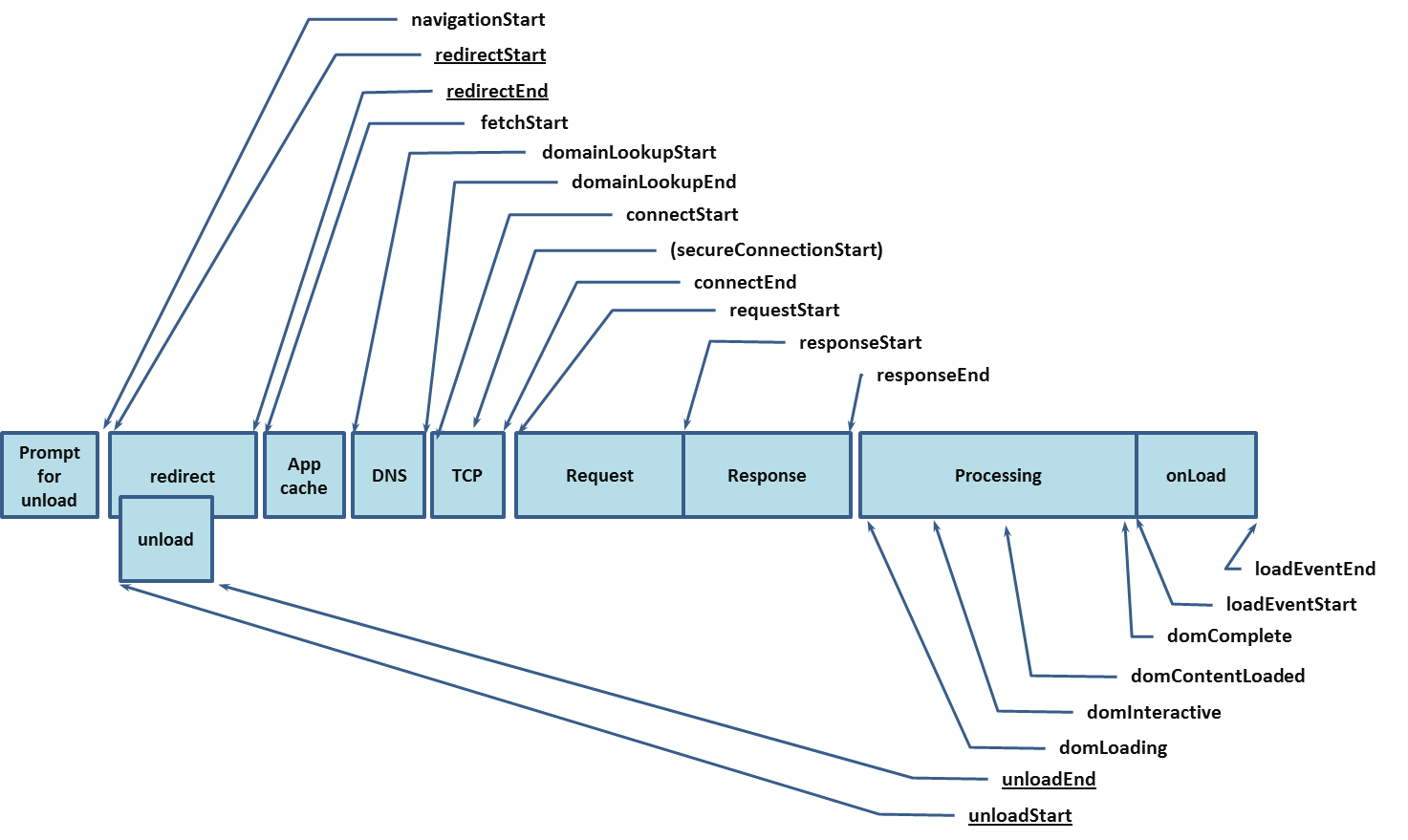
W3C Navigation Timing
ダウンロード完了時間だけでではなく、表示速度に関するプロセスに対する、標準指標を定める必要性が、ブラウザベンダーを超えて議論されました。
そこで2011年に組織されたのが、W3C Web Performance Working Groupです。
そこで、策定されて、2012年12月17日にW3C Recommendationとなったのが、Navigation Timingです。

HTMLパーサや、XMLパーサの解析処理が終わったイベントdomComplete、メイン文書の読み込みイベントonLoadが終わったloadEventEndを取得する事で、ページ読み込み処理完了の秒数は用意に取得できるようになりました。
しかし、レンダリングが実際に、何秒ぐらいで開始されているかを正確に取得することが出来ません。
Render Start
そこで、ビデオ処理を組み合わせて、実際のブラウザでのレンダリング開始時間を取得する仕組みを実装したのが、Render Startです。
ブラウザ内の表示処理開始のFirst Paintと異なり、実際に、何かしら1ピクセルでもブラウザ上に表示された時間を記録して取得するため、表示開始時間としては精度が上がります。
Film Stript
Reder Startで、ビデオ処理を使うようになったので、時間の経過と共に、どれだけブラウザのページ領域に表示が完了したのかをトラッキングできるようになりました。
それを記録に残したものが、Film Stripです。

表示に関する指標値の問題点
Film Stripが取得できるようになったことで、一つの問題が明らかになります。
表示開始後、全ての描画が終わるまでの表示の仕方が異なる点です。
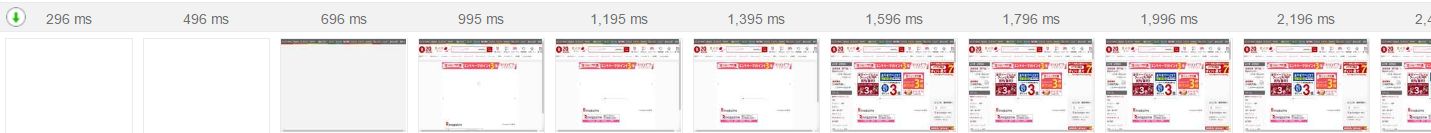
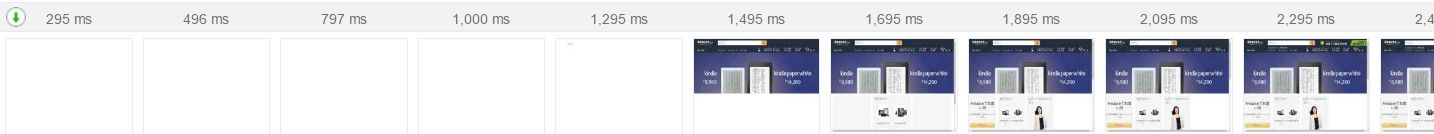
例として、楽天市場とAmazonのトップページのFilm Stripを見てみましょう。
Render Startは楽天市場の方が速いのですが、表示されない領域がある時間が長いです。
一方で、Amazonは、Render Startは遅いものの、表示されていない領域がある時間は短いです。


このように、Render Startの時間だけでは、実際の顧客体験は定量的には測れない事が、Film Stripから明らかになったのです。
Speed Indexの登場
Film Stripを一つ一つ視認して確認するのでは、正確性に欠けます。
そこで、定量的な、表示完了に至るまでの指標値が必要となりました。
そこで登場したのが、Speed Indexです。
例えば、2つのWebサイトがあって、それぞれの表示開始時間は100ms、表示完了時間は2秒だとします。
しかし、この2つのサイトは、途中経過での表示完了率が異なります。
サイトAは、全体の殆どが最初に表示され、最後の100msで残りの25%が表示されます。
サイトBは、全体の殆どが最後の100msに表示されます。

顧客体験としては、最初に殆ど表示されるサイトAの方が良いです。
これを定量的に数値化して表すには、どうすればいいでしょうか?
未表示領域の割合をFilm Stripの計測インターバル毎に足し合わせた面積を表示完了まで求める事で指標化したのです。
未表示領域のFilm Strip計測インターバル単位での積分です。
IntervalScore = 計測インターバル * (1.0 - (表示完了度/100))
SpeedIndex = SUM(IntervalScore)
計測インターバルは、Film Stripでのミリ秒となります。
Film Stripを100msで取得する場合は、計測インターバルは100msになります。

Film Stripの計測インターバルが100msの場合、サイトAは、以下のような計算になります。
| Film Strip計測インターバルの推移 | 表示完了度 | 未表示領域 | IntervalScore |
|---|---|---|---|
| 100 | 75% | 25% | 25 |
| 200 | 80% | 20% | 20 |
| 300 | 90% | 10% | 10 |
| 400 | 95% | 5% | 5 |
| 500 | 95% | 5% | 5 |
| 600 | 95% | 5% | 5 |
| 700 | 95% | 5% | 5 |
| 800 | 95% | 5% | 5 |
| 900 | 95% | 5% | 5 |
| 1000 | 95% | 5% | 5 |
| 1100 | 95% | 5% | 5 |
| 1200 | 95% | 5% | 5 |
| 1300 | 95% | 5% | 5 |
| 1400 | 95% | 5% | 5 |
| 1500 | 95% | 5% | 5 |
| 1600 | 95% | 5% | 5 |
| 1700 | 95% | 5% | 5 |
| 1800 | 95% | 5% | 5 |
| 1900 | 95% | 5% | 5 |
| 2000 | 100% | 0% | 0 |
| Speed Index | 135 | ||

| Film Strip計測インターバルの推移 | 表示完了度 | 未表示領域 | IntervalScore |
|---|---|---|---|
| 100 | 5% | 95% | 95 |
| 200 | 15% | 85% | 85 |
| 300 | 15% | 85% | 85 |
| 400 | 15% | 85% | 85 |
| 500 | 15% | 85% | 85 |
| 600 | 15% | 85% | 85 |
| 700 | 15% | 85% | 85 |
| 800 | 15% | 85% | 85 |
| 900 | 15% | 85% | 85 |
| 1000 | 15% | 85% | 85 |
| 1100 | 15% | 85% | 85 |
| 1200 | 15% | 85% | 85 |
| 1300 | 15% | 85% | 85 |
| 1400 | 15% | 85% | 85 |
| 1500 | 15% | 85% | 85 |
| 1600 | 15% | 85% | 85 |
| 1700 | 15% | 85% | 85 |
| 1800 | 15% | 85% | 85 |
| 1900 | 95% | 5% | 5 |
| 2000 | 100% | 0% | 0 |
| Speed Index | 1545 | ||
Speed Indexの弱点
Film Strip計測インターバルで値が変わる
Speed Indexの値は、Film Strip計測インターバルで値が変わってしまうので、その点は注意です。
WebpageTestでは1000msです。
Catchpointでは、Film Stripのインターバルは、以下の値を選べます。
- 200ms
- 300ms
- 400ms
- 500ms
- 800ms
- 1000ms
- 1500ms
- 2000ms
500ミリ秒のFilm Strip計測インターバルで、上述の二つのサイト、AとBのSpeed Indexを計算してみます。
| Film Strip計測インターバルの推移 | 表示完了度 | 未表示領域 | IntervalScore |
|---|---|---|---|
| 500 | 95% | 5% | 25 |
| 1000 | 95% | 5% | 25 |
| 1500 | 95% | 5% | 25 |
| 2000 | 100% | 0% | 0 |
| Speed Index | 75 | ||
| Film Strip計測インターバルの推移 | 表示完了度 | 未表示領域 | IntervalScore |
|---|---|---|---|
| 500 | 15% | 85% | 425 |
| 1000 | 15% | 85% | 425 |
| 1500 | 15% | 85% | 425 |
| 2000 | 100% | 0% | 0 |
| Speed Index | 1275 | ||
レンダリングが完了してページの一部だけが変わる場合、正しく計測できない
動的に変更されるページや、SPA(Single-page Application)についてのトランザクション計測(ページ遷移が発生する計測)では、値が有利になります。
未表示領域は、存在せず、動的に変わる部分だけが値に影響するからです。
また、カルーセル表示を実装したページは、その変更する秒数によって、Speed Indexの値が不利になる可能性があります。
マシンのハードウェアスペックに大きく左右される
ビデオ処理された画面上を追うため、CPUやGPUなど、計測マシンのスペックに大きく依存します。
他の指標値との併用が大事
Speed Indexは、従来使われてきた、Reder StartやDocument Completeといった、表示に関する指標値を置き換えるものではありません。
上述のように、いくつかの弱点があります。
従って、他の指標値と併用して使われるべき指標値です。
日本のWebサイトのSpeed Index
HTTP Archiveの2017年4月15日のデータから、ドメイン名が.jpのものだけを抜き出して、Speed Indexのヒストグラムを作成してみました。

| 平均値 | 0% | 25% | 50% | 75% | 100% | 標本の数 |
|---|---|---|---|---|---|---|
| 7,567 | 579 | 4,390 | 6,633 | 9,576 | 92,510 | 11,013 |
最頻値は、5,001〜6,000の層です。
しかし、この値は、米国カルフォルニア州レッドウッド市からのアクセスであるため、日本からアクセスした場合のSpeed Indexとは異なります。
(HTTP Archiveのデータは、WebpageTestの米国カルフォルニア州レッドウッド市にある計測ノードから、毎月1日と15日に、Alexa Top 1,000,000のサイトに対して3回アクセスされます。)
Alexa Top 10,000の.comサイトのSpeed Index
HTTP Archiveの2017年4月15日のデータから、ドメイン名が.comのもので、AlexaのランクTop10,000のものだけを抜き出して、Speed Indexのヒストグラムを作成してみました。

| 平均値 | 0% | 25% | 50% | 75% | 100% | 標本の数 |
|---|---|---|---|---|---|---|
| 7,968 | 471 | 4,628 | 6,958 | 9,864 | 104,700 | 4,939 |
最頻値は、5,001〜6,000と、6,001〜7,000の層です。
生データを見ると、「このサイトがこのSpeed Index?」というものが多く、Catchpointで計測してみると、より小さいスコアで出ます。
また、半数以上、データが欠損しているため、WebpageTestの計測マシンのハードウェアスペックに大きな影響を受けていると考えられます。
ですので、上記の二つのデータについては、参考程度に見て下さい。
