
AMP(Accelerated Mobile Pages)の表示速度を検証する
実際の性能を知る
2019年3月25日
著者: 竹洞 陽一郎
Googleが推奨しているAMP (Accelerated Mobile Pages)をWebパフォーマンス(表示速度)の高速化として採用している方も多いでしょう。
実際に、AMPはどのくらいの表示速度なのでしょうか?
AMPのページを計測して、分析してみました。
ダウンロード時間
まず、ファイルのダウンロード時間を見ます。
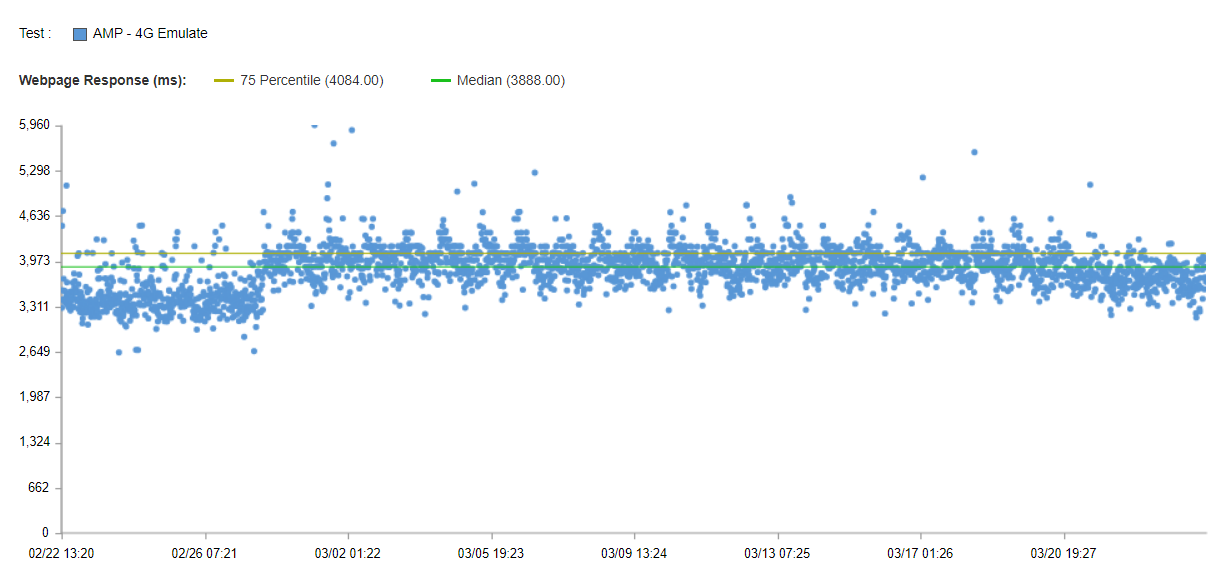
4Gエミュレート(下り30Mbps)
AMPのページを15分に1回の頻度で、現在の4Gの下り帯域(30Mbps)で設定して、30日間、15分に1回の頻度で計測したものです。

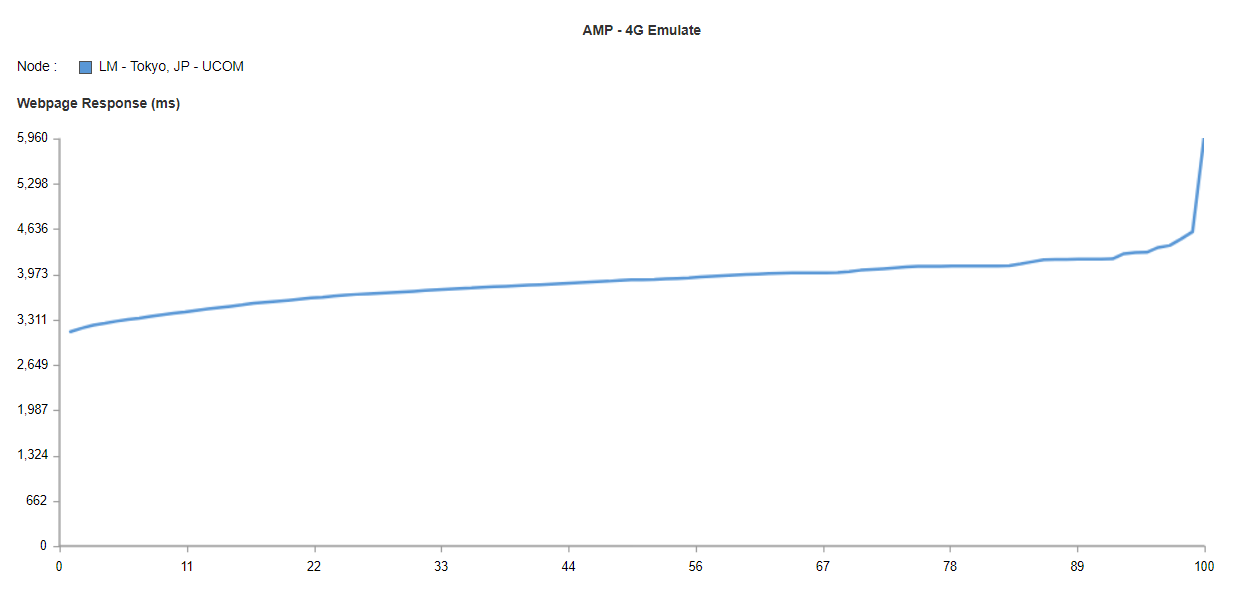
これを30日分の品質として、累積分布関数で見ます。

変曲点は、99パーセンタイルです。
この30日間において、99パーセントの確率で、4.951秒でダウンロードを完了したという事が言えます。
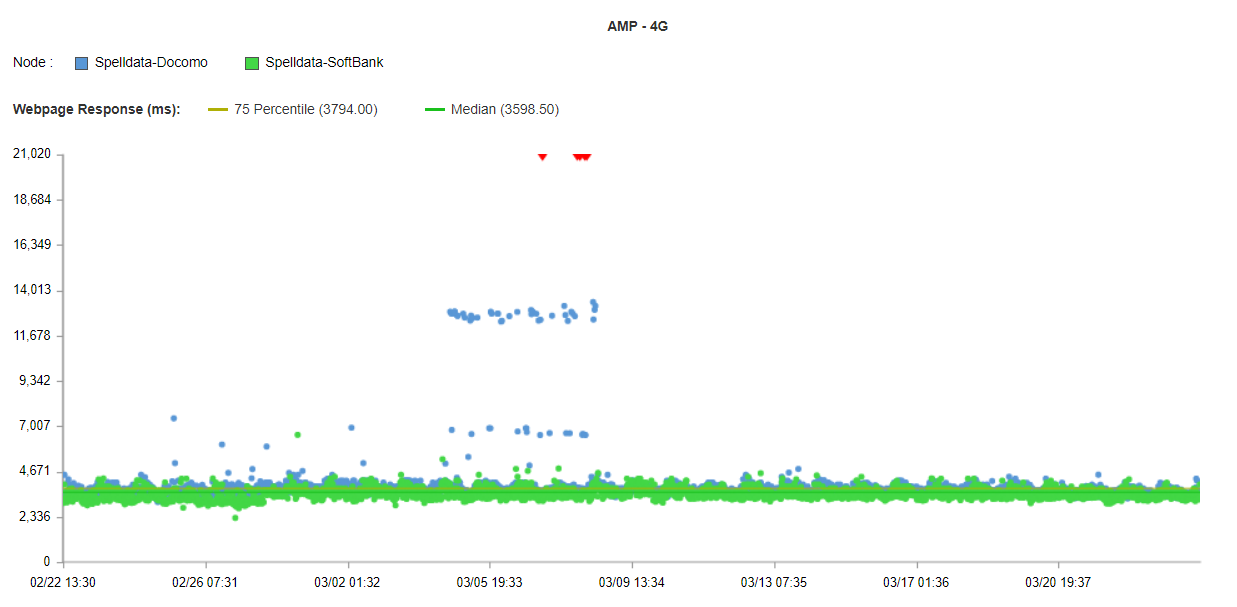
リアル4G
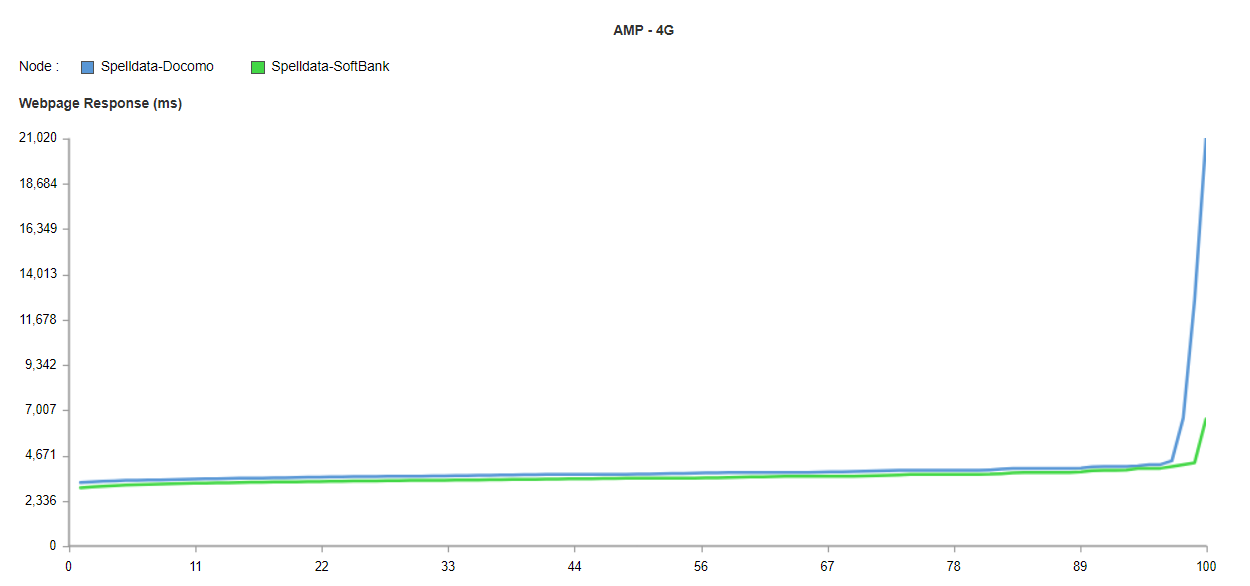
リアル4Gのダウンロード時間は、こちらになります。

これを30日分の品質として、累積分布関数で見ます。

変曲点は、NTTドコモで97パーセンタイル、SoftBankで99パーセンタイルです。
この30日間において、
- NTTドコモ ... 97パーセントの確率で、4.395秒でダウンロードを完了した
- SoftBank ... 99パーセントの確率で、4.293秒でダウンロードを完了した
という事が言えます。
表示開始時間(Render Start)と表示完了時間(Document Complete)
もちろん、現在のWebパフォーマンス(表示速度)の主たる指標は、表示開始(Render Start)と表示完了(Document Complete)の時間です。
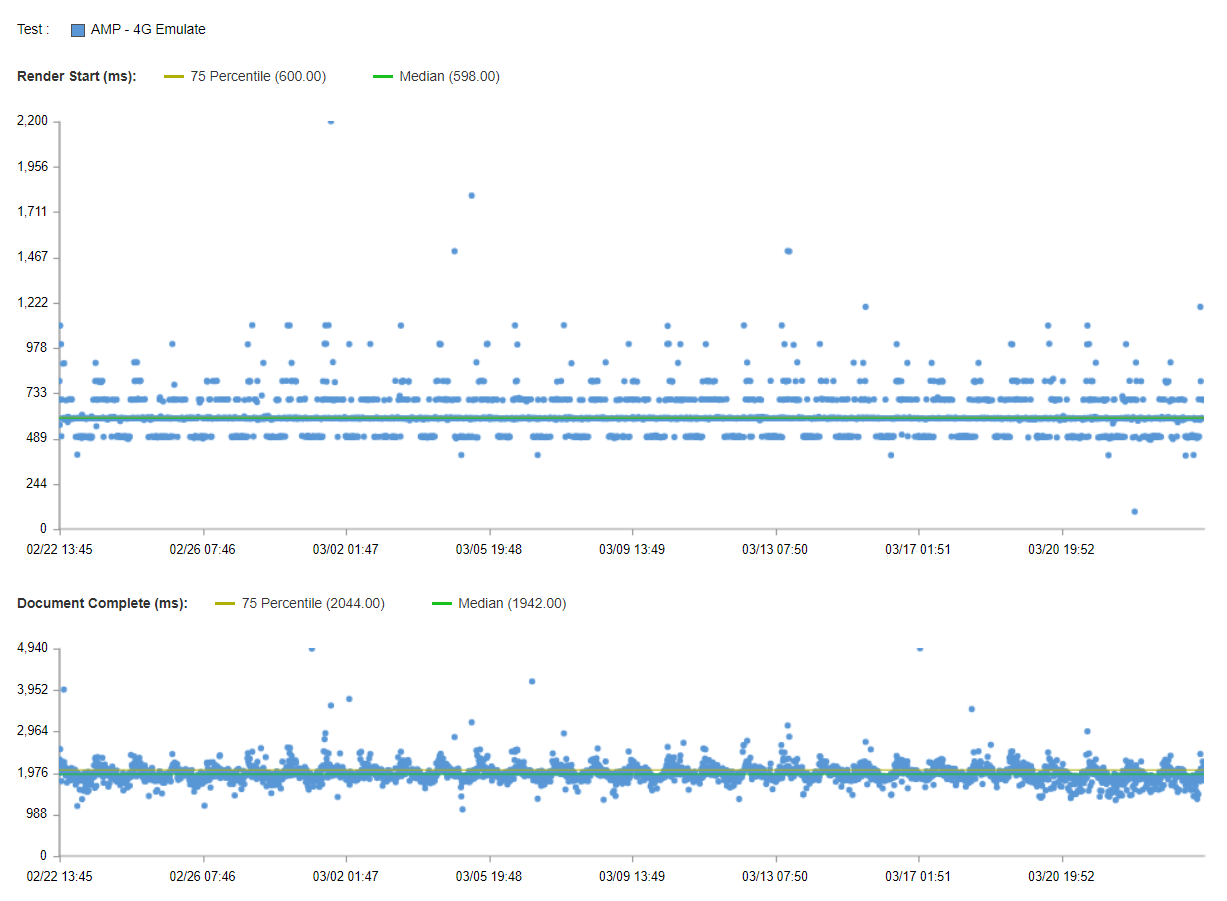
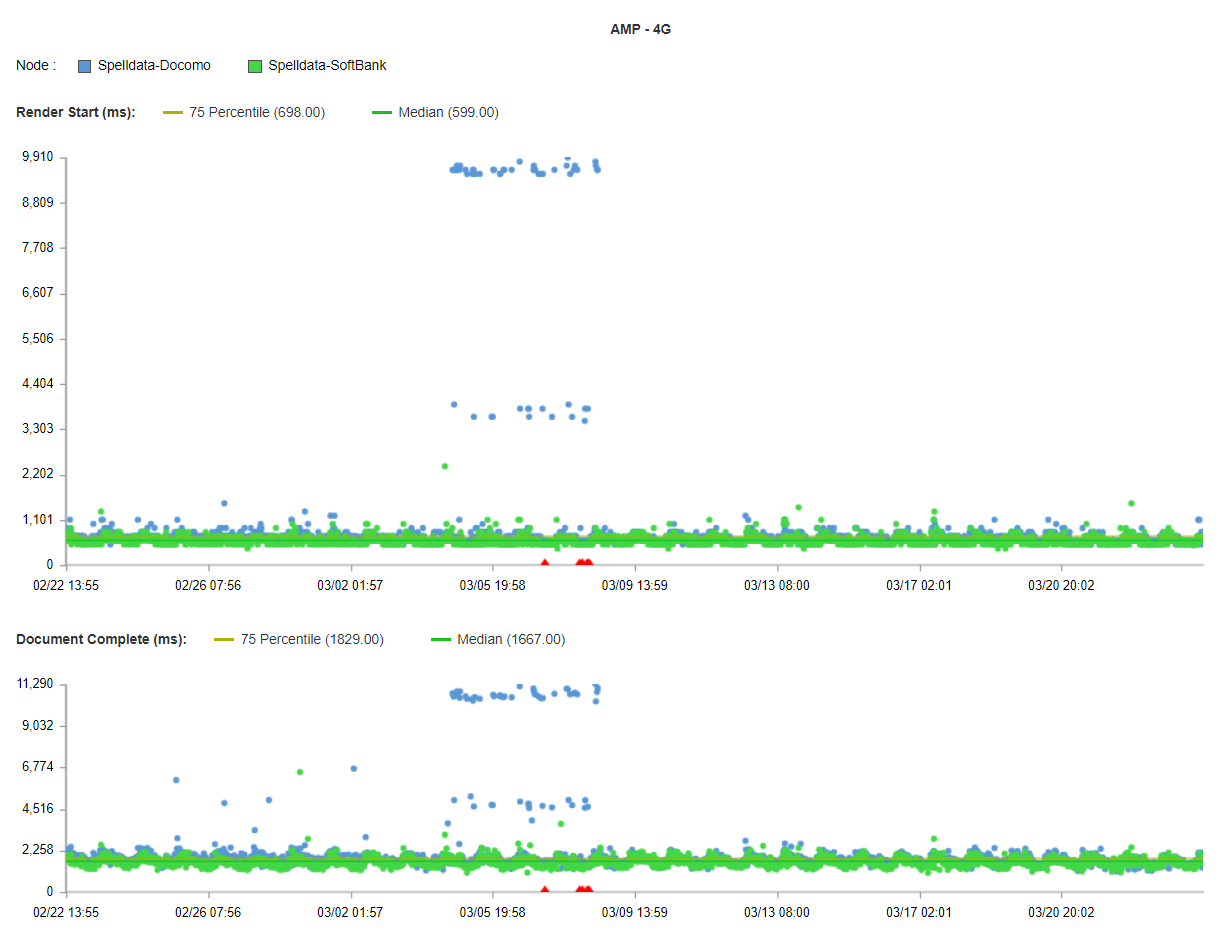
4Gエミュレート(下り30Mbps)


変曲点は、96パーセンタイルです。
この30日間において、96パーセントの確率で、表示開始0.702秒以内、表示完了2.236秒以内で配信できたと言えます。
表示開始時間(Render Start)については、大まかに5つの層に分かれています。
- 495msを中心とした層
- 600msを中心とした層
- 698msを中心とした層
- 796msを中心とした層
- 1秒以上のばらついている層
表示完了については、1.976秒を中心として、バラツキが分布しています。
表示開始と表示完了のバラツキは、何が原因なのでしょうか?
4Gエミュレート(下り30Mbps)のパフォーマンスをホスト別に分解する
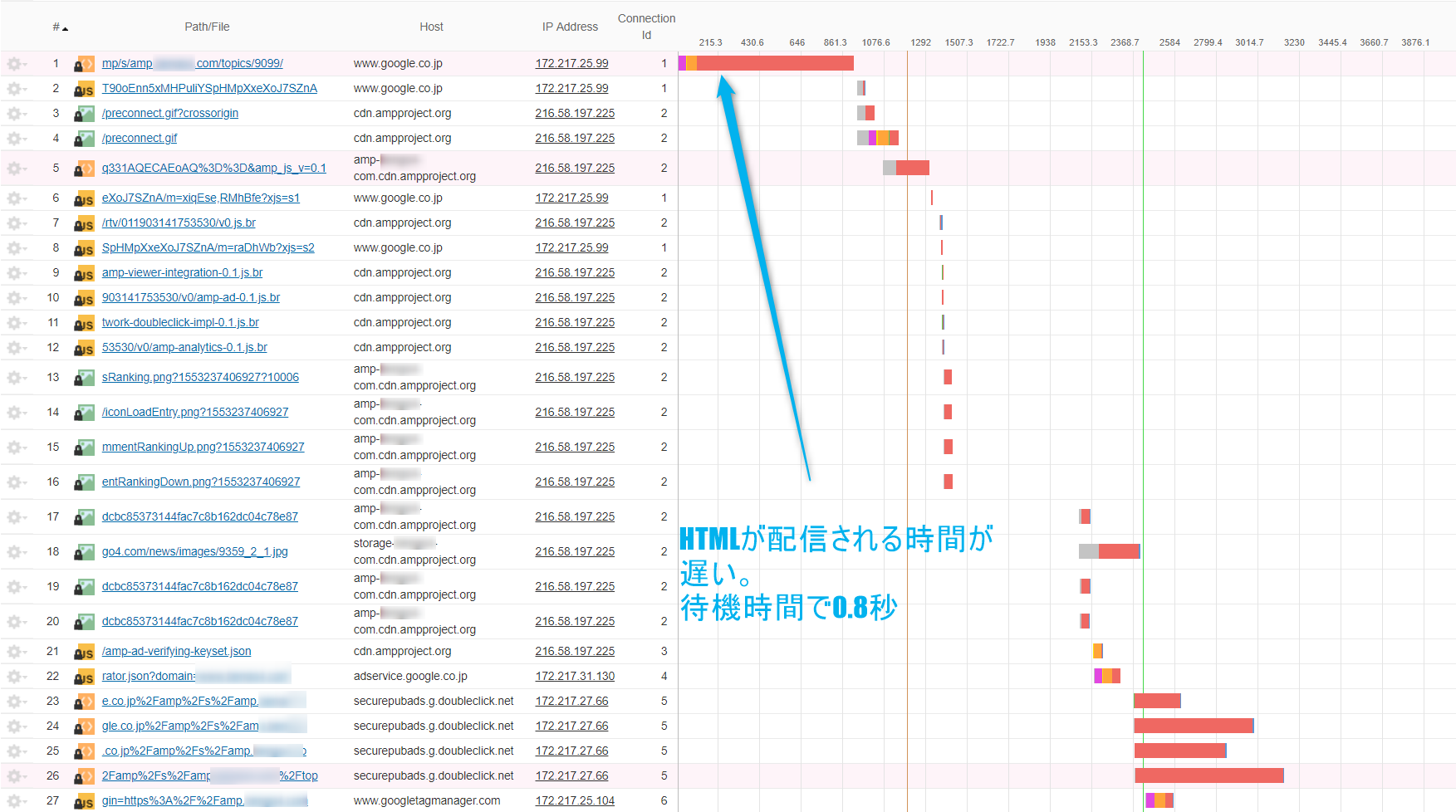
これをページを構成しているホスト別のパフォーマンスのデータに分ける事で、その原因が判明します。
3つの大きな原因があることが分かります。
- google.comからの配信
- amp-ホスト名.cdn.ampproject.orgからの配信
- cdn.ampproject.orgからの配信
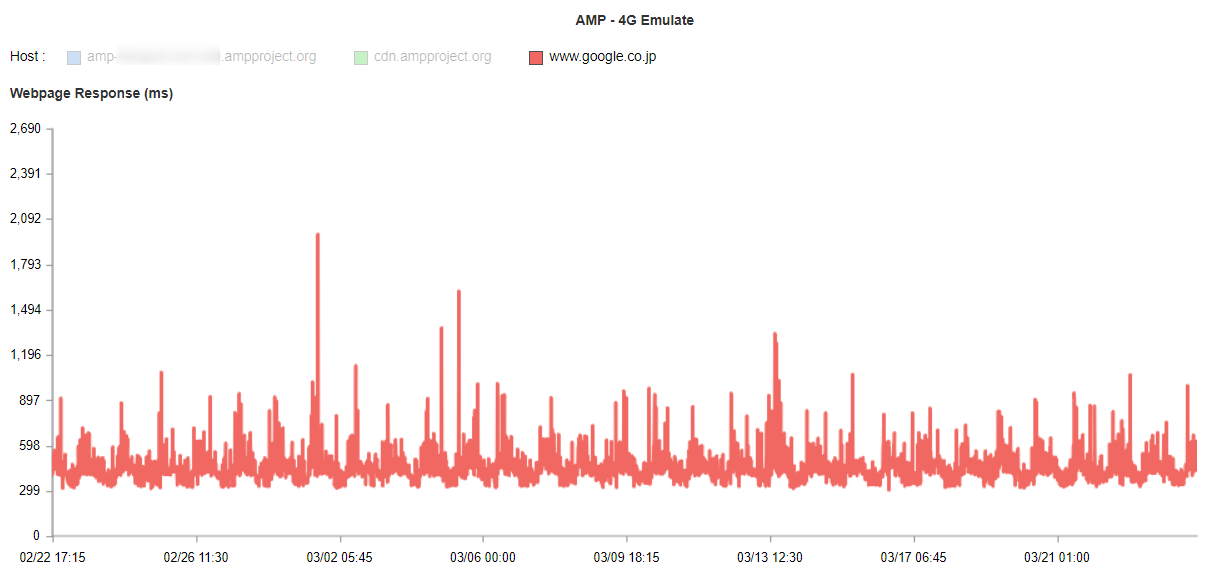
google.comからのHTML配信の遅延
まず、google.comからHTMLの初出時間が遅くなっています。
Wait(待機時間:サーバからのレスポンス待ち)で、0.8秒消費しています。

これを経時データとして見ると、以下のようになります。
かなり時間帯バラツキがあり、且つパターン化している事が分かります。

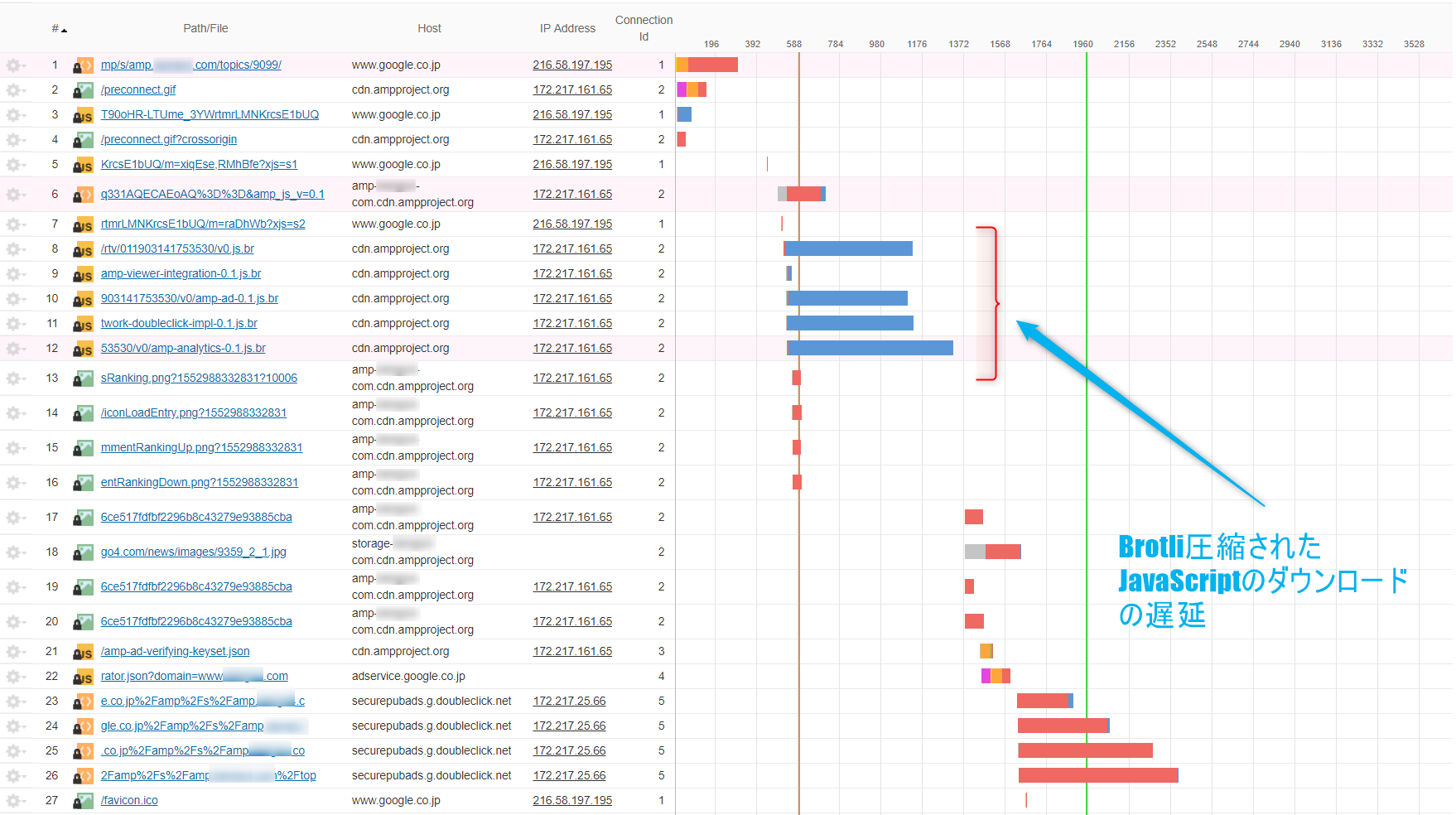
ampproject.orgからのJavaScript配信の遅延
次に、cdn.ampproject.orgから配信しているBolti圧縮されたJavaScriptの配信が遅くなっています。

これを経時データとして見ると、以下のように、262~975msの幅で、大きく、そして細かく、定常的に、ばらついている事が分かります。

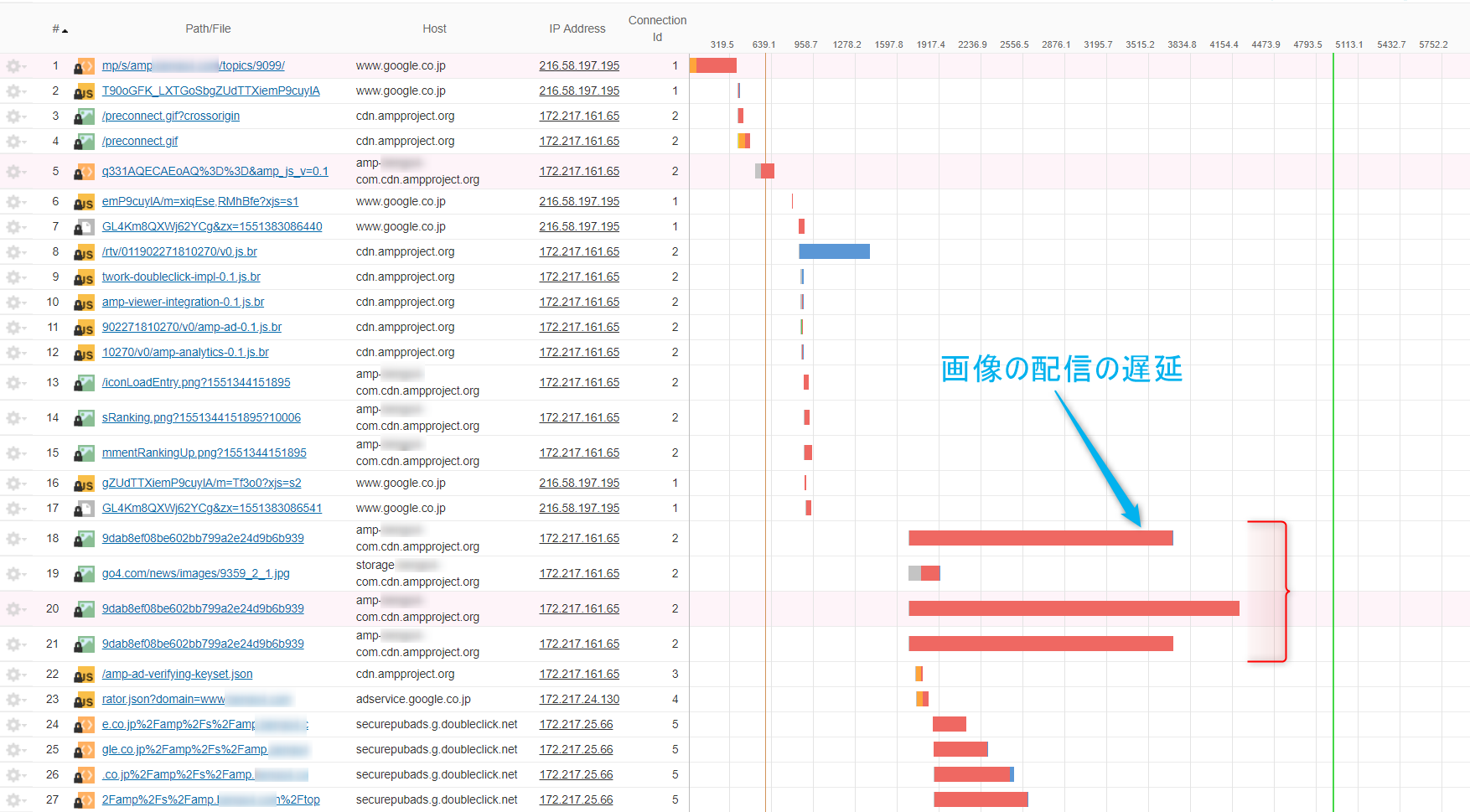
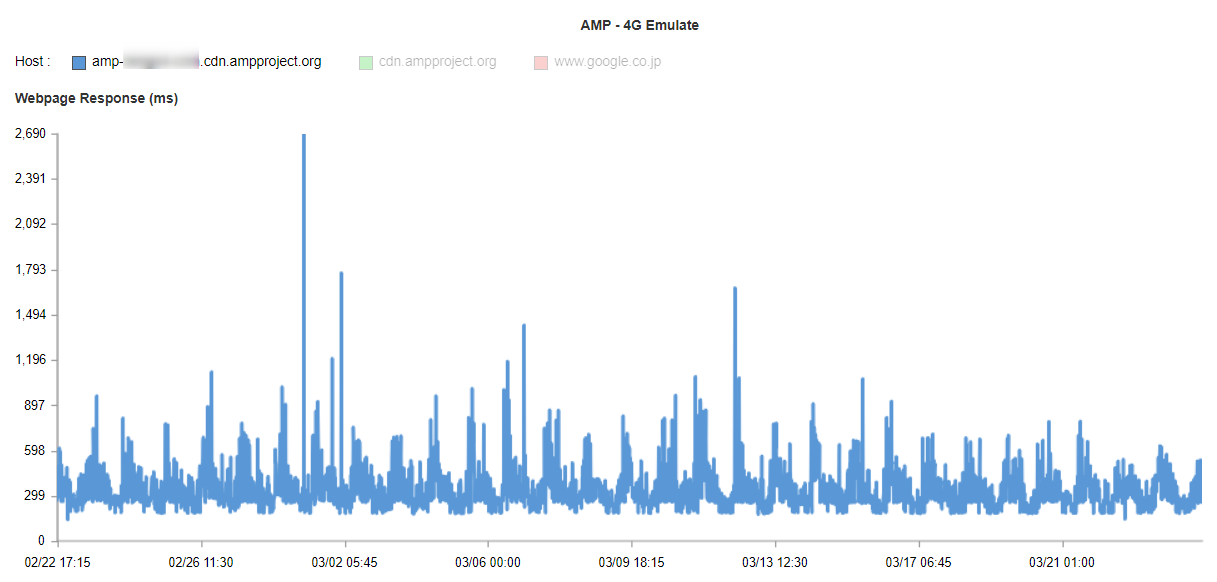
<オリジンドメイン>.cdn.ampproject.orgからの画像配信の遅延
AMPでは、キャッシュ配信として、CDN最大手のCloudflareとampproject.orgの2つが選べます。
AMPページのキャッシュの仕組み
- Cloudflare AMP キャッシュ URL の例
- https://amp.cloudflare.com/c/foo.com/amp_document.html
- Google AMP キャッシュ URL の例
- https://foo-com.cdn.ampproject.org/c/s/foo.com/amp_document.html
foo-comの箇所が、オリジンのドメインが入る部分です。
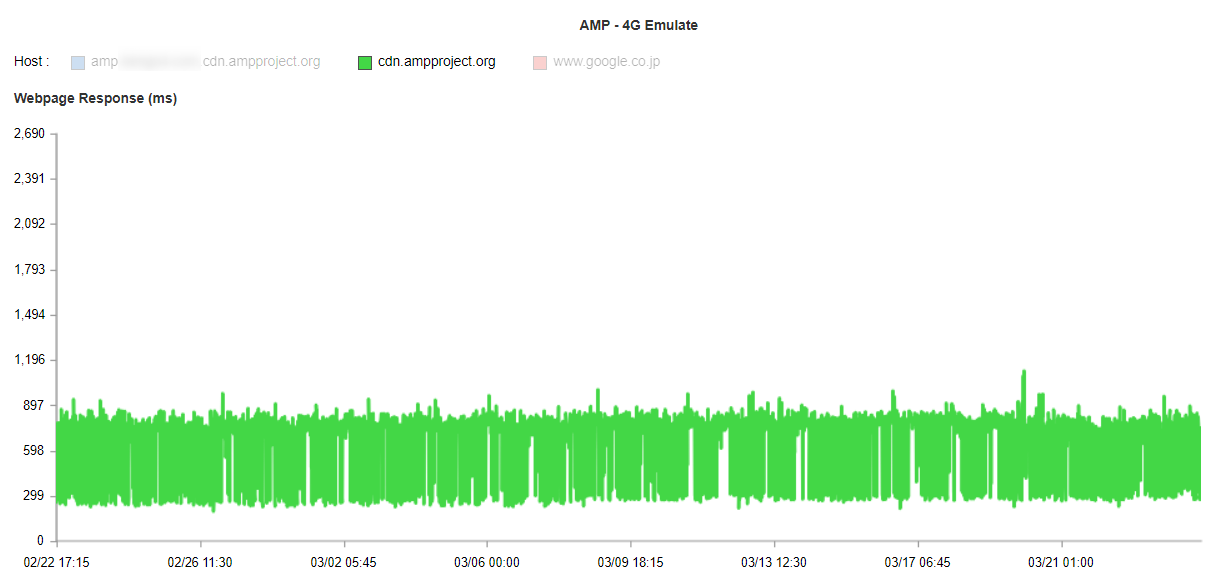
cdn.ampproject.comから画像を配信していると遅延します。

これを経時データとして見ると、google.comと同じような遅延パターンとなっているのが分かります。

結論
以上から、以下の事が言えます。
- 表示開始の遅延要因
-
- google.com
- cdn.ampproject.org
- 表示完了の遅延要因
-
- <オリジンドメイン>.cdn.ampproject.orgからの配信
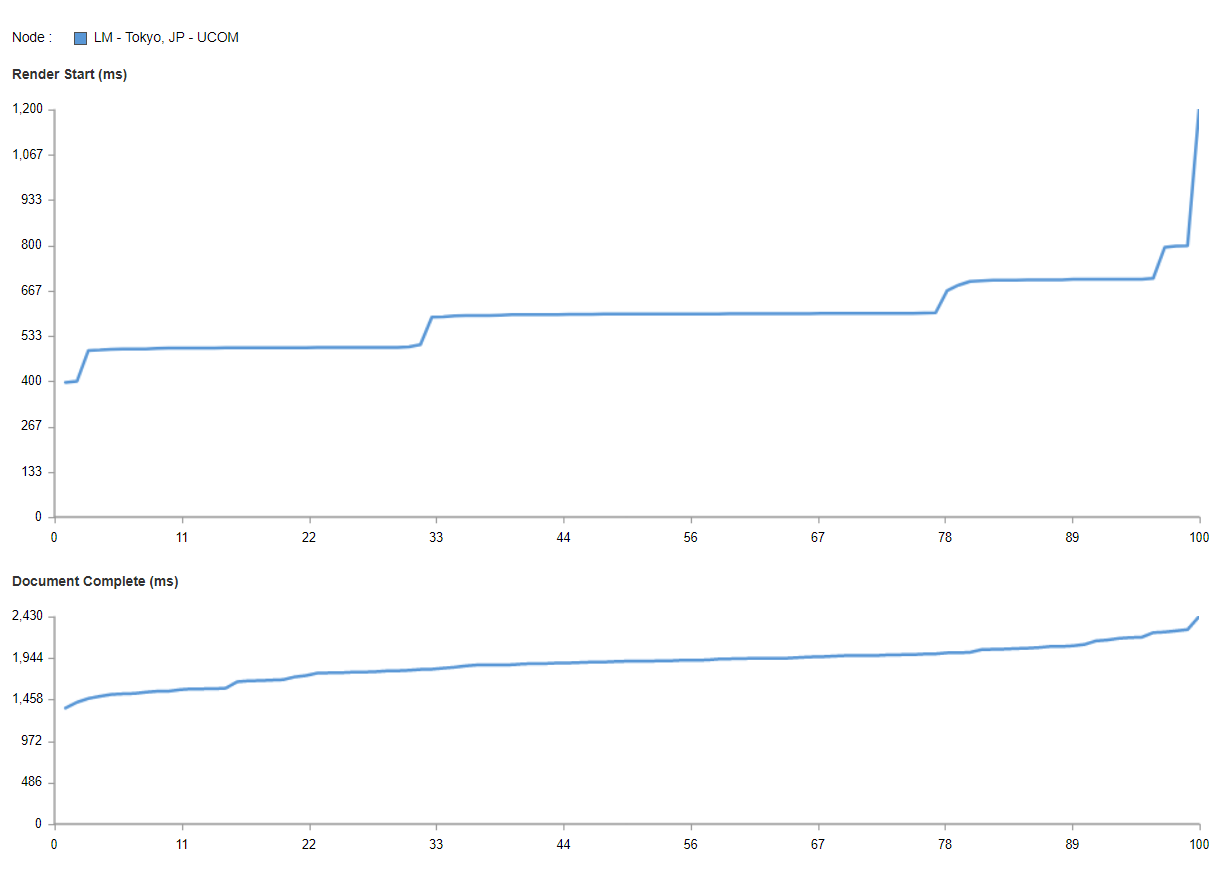
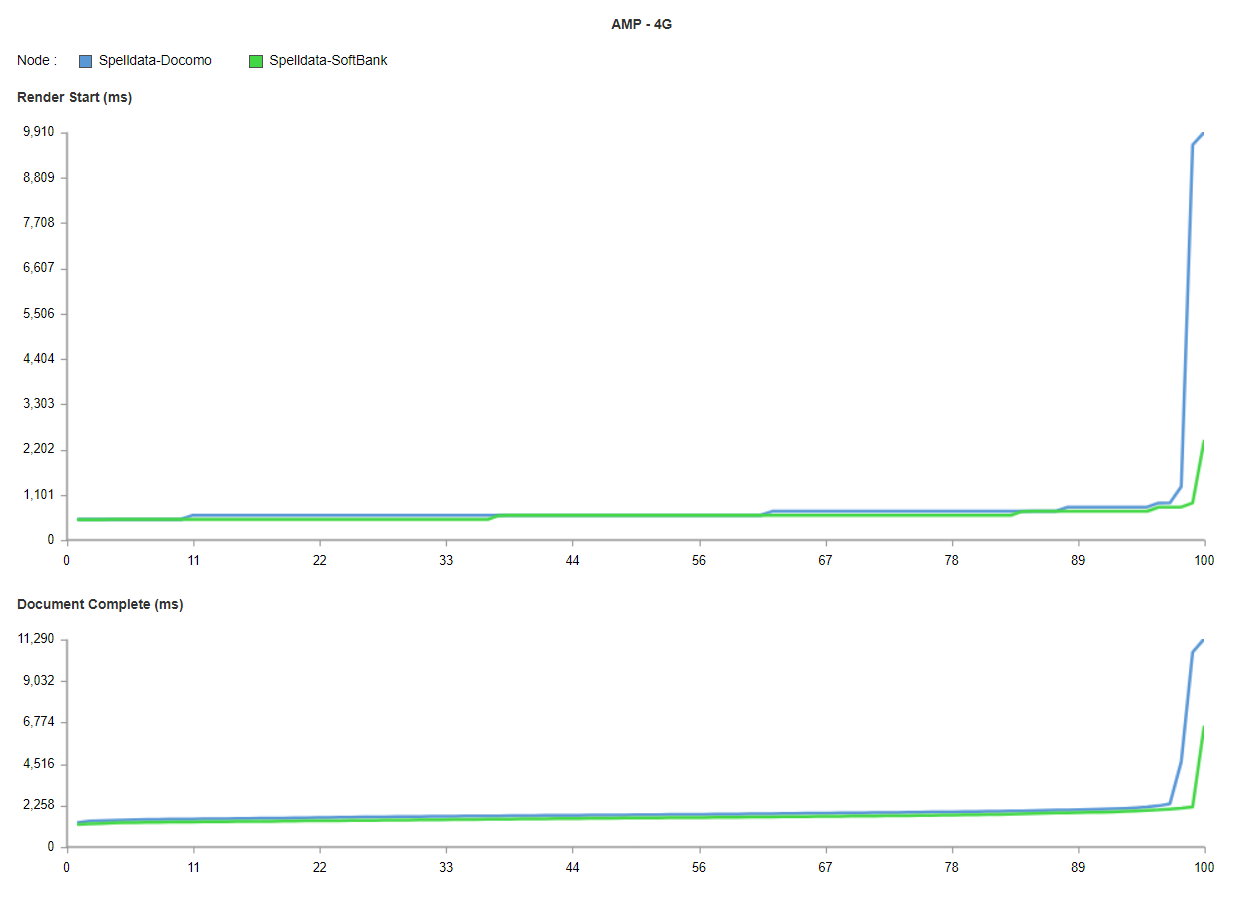
リアル4G


変曲点は、NTTドコモで97パーセンタイル、SoftBankで99パーセンタイルです。
この30日間において、
- NTTドコモ ... 97パーセントの確率で、0.901秒で表示開始、2.348秒で表示完了した
- SoftBank ... 99パーセントの確率で、0.900秒で表示開始、2.184秒で表示完了した
という事が言えます。
リアル4Gのパフォーマンスをホスト別に分解する
遅延原因となっているホストは、既に4Gエミュレート計測の方で判明しています。
それでは、4Gエミュレート計測とリアル4Gの計測の双方を使う理由は何でしょうか?
Webパフォーマンス改善の実務上は、以下の理由があります。
- 遅延要因が、基地局の電波状況や携帯会社のコアネットワークなど、携帯網に依存する要因なのか、サーバ要因なのかを判別したい
- 4Gエミュレートは、電波通信による遅延要因や、パケットロスなどが無い理想の状態(光回線上でのエミュレート)であるため、リアルな4Gでのパフォーマンスを把握したい
- 遅延要因をネットワークのコンポーネント(DNS、TCPコネクション、SSL、待機、読込)別に分解することで、リアルな4Gでの遅延原因をより詳細に特定したい。
google.com、cdn.ampproject.org、<オリジンドメイン>.cdn.ampproject.org、この3つについて、ネットワークコンポーネントを分解してみましょう。
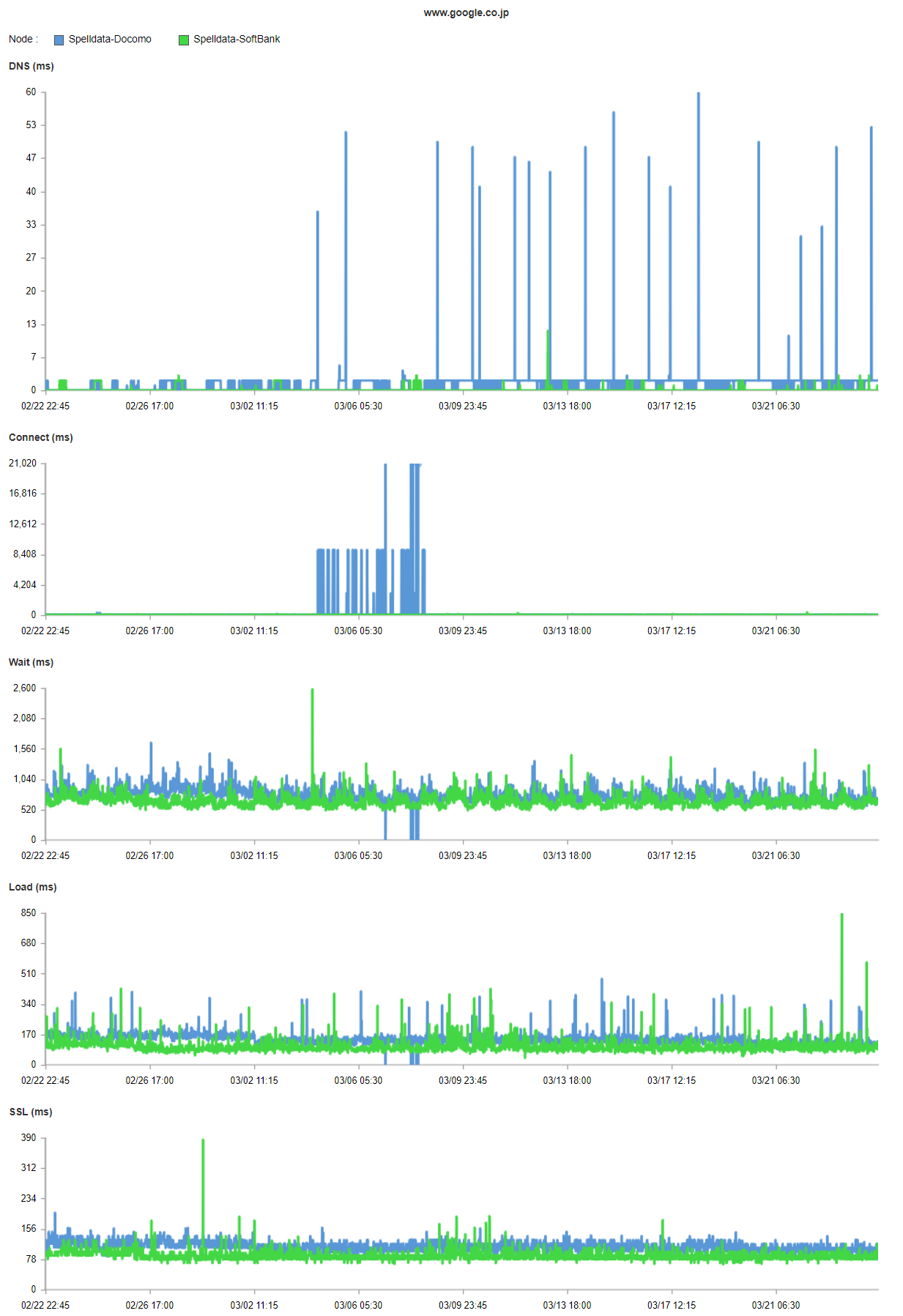
google.comのネットワークコンポーネント分解

全体的に、4Gエミュレートより、時間が掛かり、バラツキの度合いが広がっています。
NTTドコモでの計測は、3月4日~8日まで、著しい遅延や、接続障害も発生しています。
Wait(待機)、Load(読込)、SSLは定常的に遅い事が分かります。
cdn.ampproject.orgのネットワークコンポーネント分解

DNSのバラツキが非常に大きいです。
Connect(接続)、Wait(待機)、Load(読込)、SSLは定常的に遅いのは、google.comと同じです。
<オリジンドメイン>.cdn.ampproject.orgのネットワークコンポーネント分解

こちらも、DNSのバラツキが大きいです。
Connect(接続)はそれほど遅延しているわけではないです。
Wait(待機)が遅い事が分かります。
まとめ
以上の検証データを、性能表としてまとめると以下のようになります。
| 回線種別 | 変曲点 | 表示開始(Render Start) | 表示完了(Document Complete) |
|---|---|---|---|
| 4Gエミュレート | 96パーセンタイル | 0.702秒 | 2.236秒 |
| NTTドコモ | 97パーセンタイル | 0.901秒 | 2.348秒 |
| SoftBank | 99パーセンタイル | 0.900秒 | 2.184秒 |
ファイルの構成数や容量を考えると、もう少し速く配信できて良いと考えます。
十分に、表示開始0.5秒以内、表示完了1秒を目指せる構成です。
しかし、それを阻んでいるのは、サーバの遅延です。
この3つのサーバは、IPアドレスでtracerouteをやってもらえば分かりますが、日本国内にあります。
ネットワークの物理的距離で遅延が発生しているわけではないです。
全て、サーバの処理時間に関係する遅延です。
AMPがその構成からすると本来期待されるパフォーマンスに至っていない現象は、どんなに軽量化したとしても、サーバのキャパシティが逼迫してしまうと遅延するというのが、よく分かる事例でもあるのです。
